Dynamic Galleries
Whether your goal is to more easily manage frequently changing content such as a restaurant menu, or property listings, or you simply want your chatbot to suggest possible flow responses that guide your user when they send a message, A Botsheets Google Sheet template is formatted to dynamically generate gallery cards with your Google Sheets data.
How does it Work?
Using our Google Sheet templates you populate columns we have defined for you with your data. You can also add custom column headers for additional data, but certain columns are required. There are subtle differences between Messenger and Instagram, with Instagram having certain limitations in what you can do.

Messenger Galleries
- Add titles, subtitles, and descriptions
- Add images and control the aspect ratio (horizontal or square)
- Add 1-3 buttons as per Messenger specifications
- Link to flows, individual flow steps, URLs, or trigger other events
- Add Custom User Fields in any cell
- Set or clear Custom User Fields when gallery buttons are clicked
- Add or remove tags when gallery buttons are clicked
- Add quick replies below a dynamically generated gallery
- Unlimited gallery results
- Trigger another gallery if there are > 10 gallery cards
Instagram Galleries
- Add titles, subtitles, and descriptions
- Add images but you can't control the aspect ratio. All gallery images are square.
- Add 1-3 buttons as per Messenger specifications
- Link to flows, individual flow steps, URLs, or trigger other events
- Add Custom User Fields in any cell
- Set or clear Custom User Fields when gallery buttons are clicked
- Gallery results are limited to 10
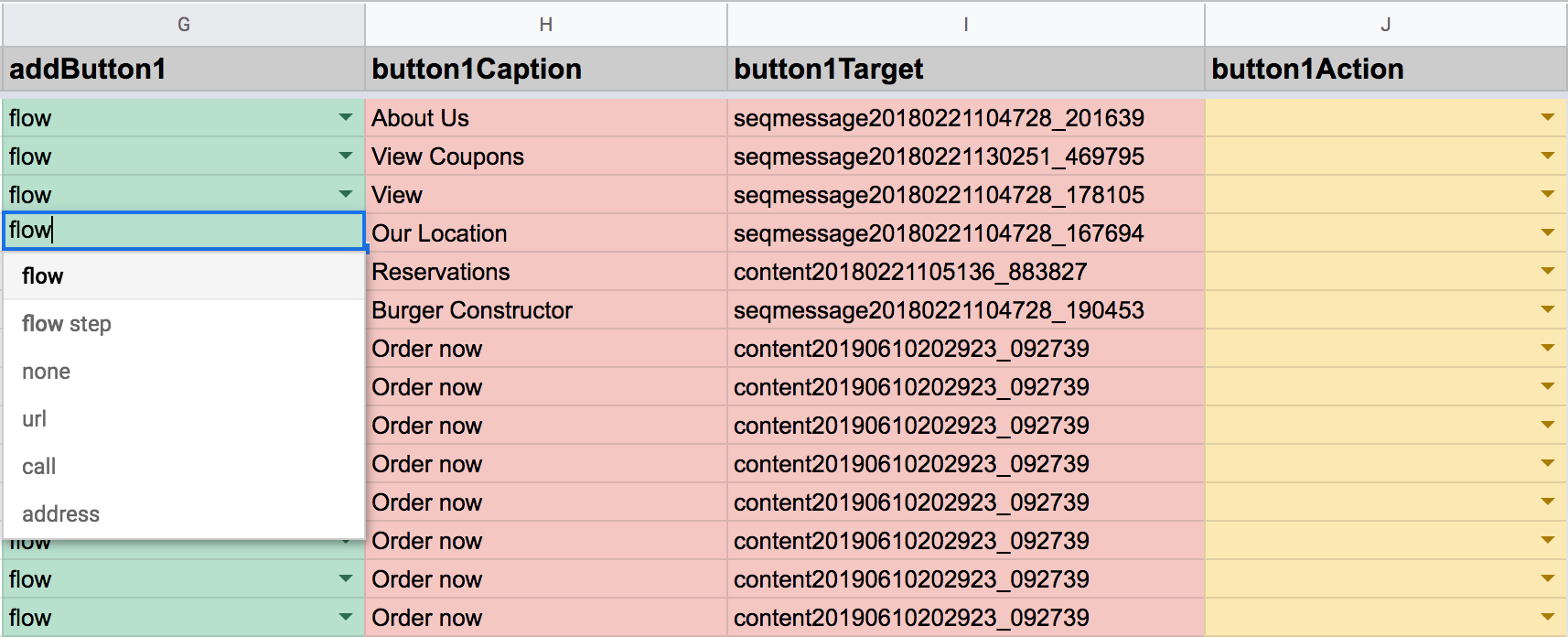
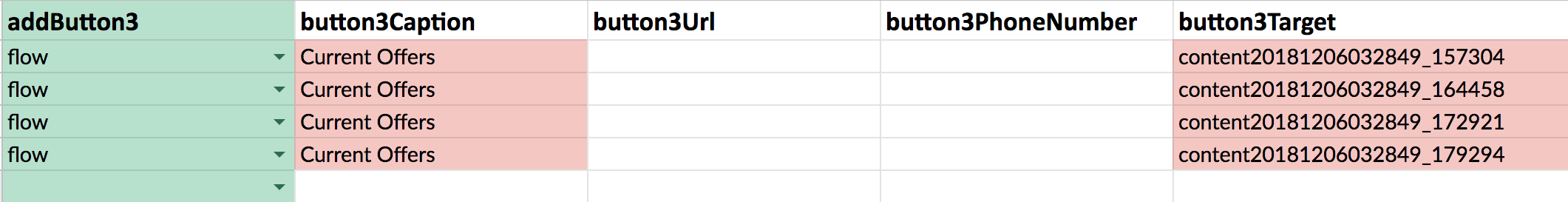
In each of our Google Sheet templates (Comes with each Botsheets toolkit) there are three columns highlighted in green with the heading addButton (addButton1, addButton2, addButton3) each representing a button you can add from top to bottom in a gallery card. Select a button type by clicking the arrow in one of the three green addButton columns and it will highlight corresponding cells in red, indicating your required data input fields.

Linking to Flows
A button can link to a Manychat flow. Choose the flow option from an addButton column. Add a label for your button in the corresponding buttonCaption column highlighted in red, and enter the flow ID in the corresponding buttonTarget column.

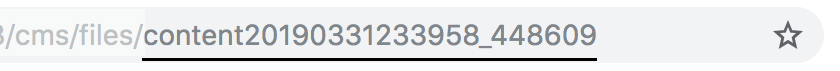
You can get a flow ID in your Manychat dashboard by navigating to the specific flow and then viewing the URL. Here is an example:

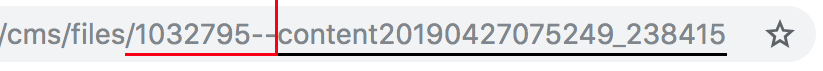
If your flow is in a folder, Manychat adds extra characters to the URL, so be aware that your flow ID always begins with "content" and ignore both dashes and other data added to the URL.

Linking to Flow Steps
From a dynamically generated gallery, you can link to a specific step in a flow. The step can be linked to another step, or it can just exist in the flow without being linked at all.

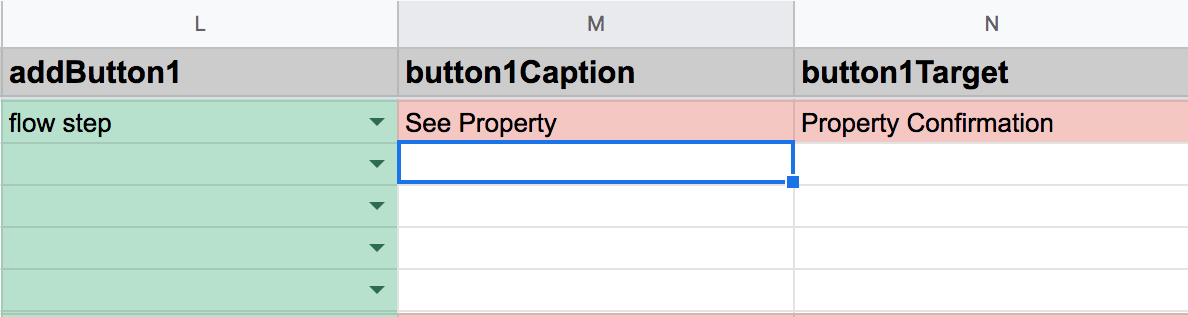
In a gallery-formatted Google Sheet, select flow step in the addButton column. Add a label for your button in the corresponding buttonCaption column highlighted in red, and enter the flow step name in the corresponding buttonTarget column. The flow step target needs to match the name you have given the flow step in Manychat. Note that every flow step needs to be unique in your chatbot; otherwise, Botsheets won't know which flow step you're referring to.

Other Buttons
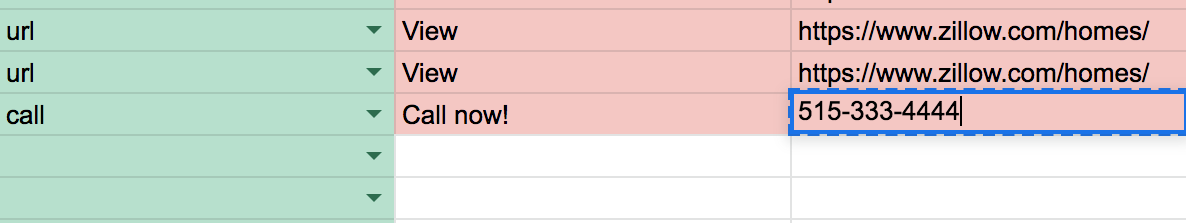
From a dynamically generated gallery, you can also enable other button types, including url where clicking a button will open a URL (natively) and call which will trigger the phone dialer using the phone number you input as the buttonTarget.

The following button types can be enabled from Google Sheets in a Botsheets template:
| URL | Link to an external website. Use http:// or https:// and the complete URL. |
| flow | Link to a Manychat flow. Input the flow ID obtained from a flow URL in the Manychat dashboard. For example: content20181206032849_125147 |
| flow step | Will trigger a specific step in a flow. The target value is the name of the step. |
| call | Trigger your phone to call a number. Enter the complete number in the PhoneNumber column. |
| address | Will launch a Google Map with the address. Use a complete address format like this: 285 NW 42nd Ave, Miami, FL 33126, US` |
| buy | This will trigger commerce functions supported by Manychat (only available in the eCommerce Botsheets template). |
| none | This will not display a button. You can also hit delete in the green column to remove a button from the display. |
Using Custom Fields
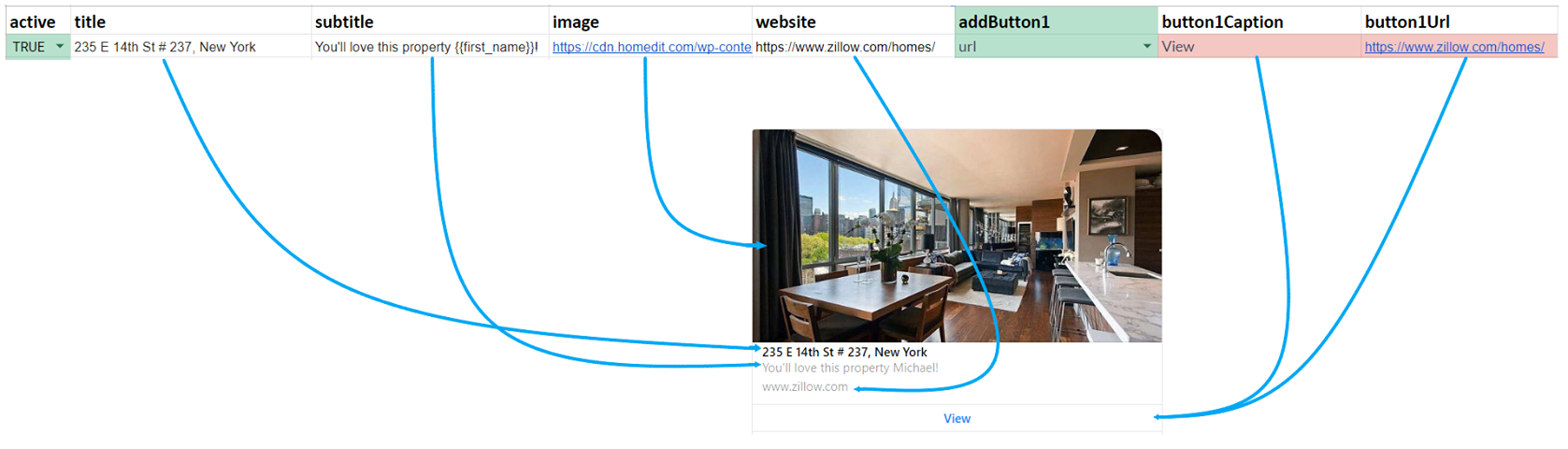
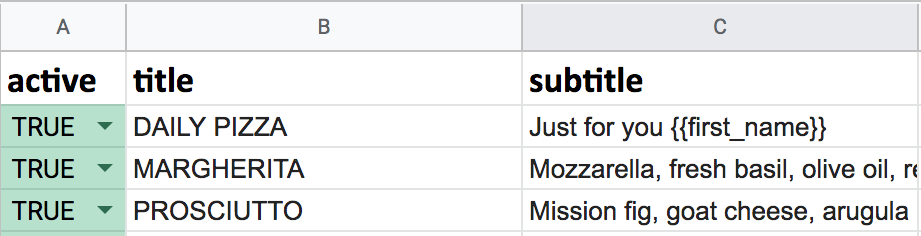
You can input Manychat Custom User Fields into Google Sheet cells. Simply reference the Custom User Field name, and your Custom User Field value will display in the gallery. In this example, we included "first_name", and the user's first name as provided by Facebook will be displayed in your dynamic gallery content.

You can include Custom User Fields in both titles, subtitles, and as button labels.
Button Actions
Manychat bot makers can easily set and clear Custom User Fields and add or remove tags when users click buttons from a gallery dynamically generated with Botsheets (Note, we used to have an "Advanced Actions" sheet, but button actions have since been added to all gallery format Google Sheets).
An Advanced Action column in a gallery Google Sheet template is activated when you select one of the following button types: URL, Flow, Node, or an Address. You'll need to make sure that Custom Fields and Tags are pre-existing in your Manychat bot before managing them with Botsheets.
| add_tag | Select this action and then input the tag in the ActionName column. The cell will be highlighted in red. |
| remove_tag | Select this action and then input the tag in the ActionName column. The cell will be highlighted in red. |
| set_field_value | Select this action and then input the Custom User Field name in the ActionName column. The ActionValue cell will be highlighted in red too, and enter the value. Text, numbers, and boolean Custom Field types are supported. |
| unset_field_value | Select this action and then input the Custom User Field name in the ActionName column. You only need to add the Custom User Field name in the ActionName column to clear the field in Manychat. Text, numbers, and boolean Custom Field types are supported. |
For a technical guideline, please refer to this document.
Adding Multiple Actions To A Google Sheet Row
You can also set multiple actions in a Google Sheet!
Important Guidelines
Tags and Custom User Fields need to be created in Manychat first. Only Custom User Fields are supported, not Bot Fields. Specify the field type in Manychat and use the following format in Google Sheets:
- For a text field, just type the text
- A Date field type value should be text with a date formatted like YYYY-MM-DD, i.e., "2018-03-25"
- A Date/Time field type value should be text with the date formatted in ISO8601 UTC, i.e., "2018-03-25T13:25:00.000Z"
- For boolean field types, the True/False field value should be set as TRUE or FALSE
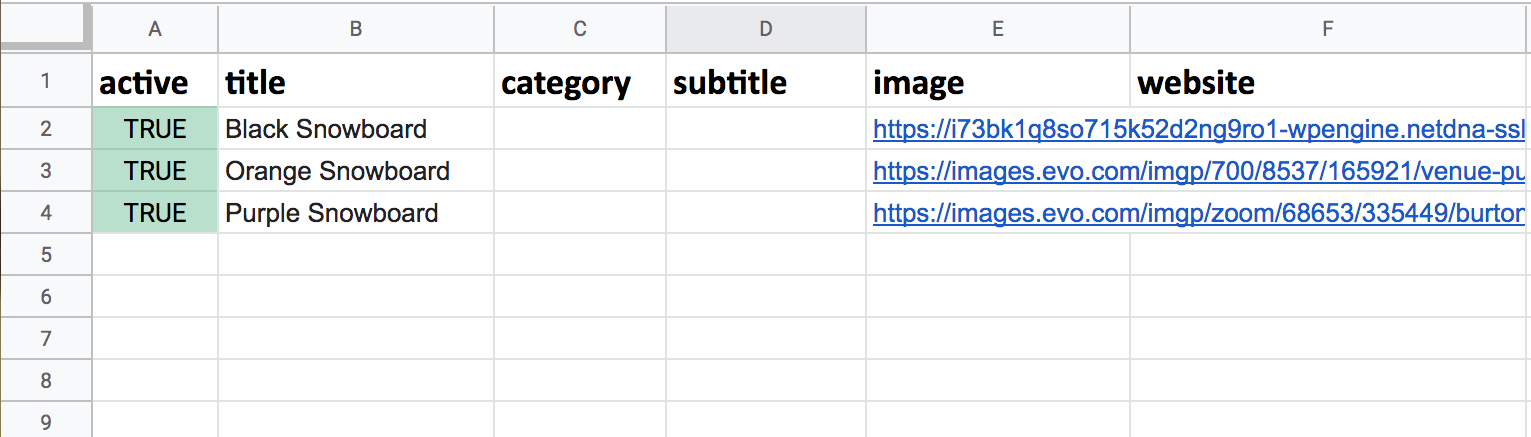
Enable & Disable Content
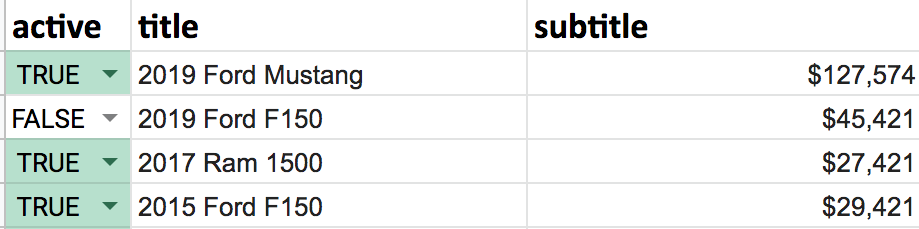
Each Botsheet gallery template includes an active column that allows you to instantly publish or unpublish content to a Messenger gallery by setting the status of a row to either True or False.

Toggle the status of content for your gallery by setting the content to True to appear in the gallery and False to hide it.
Simple Galleries
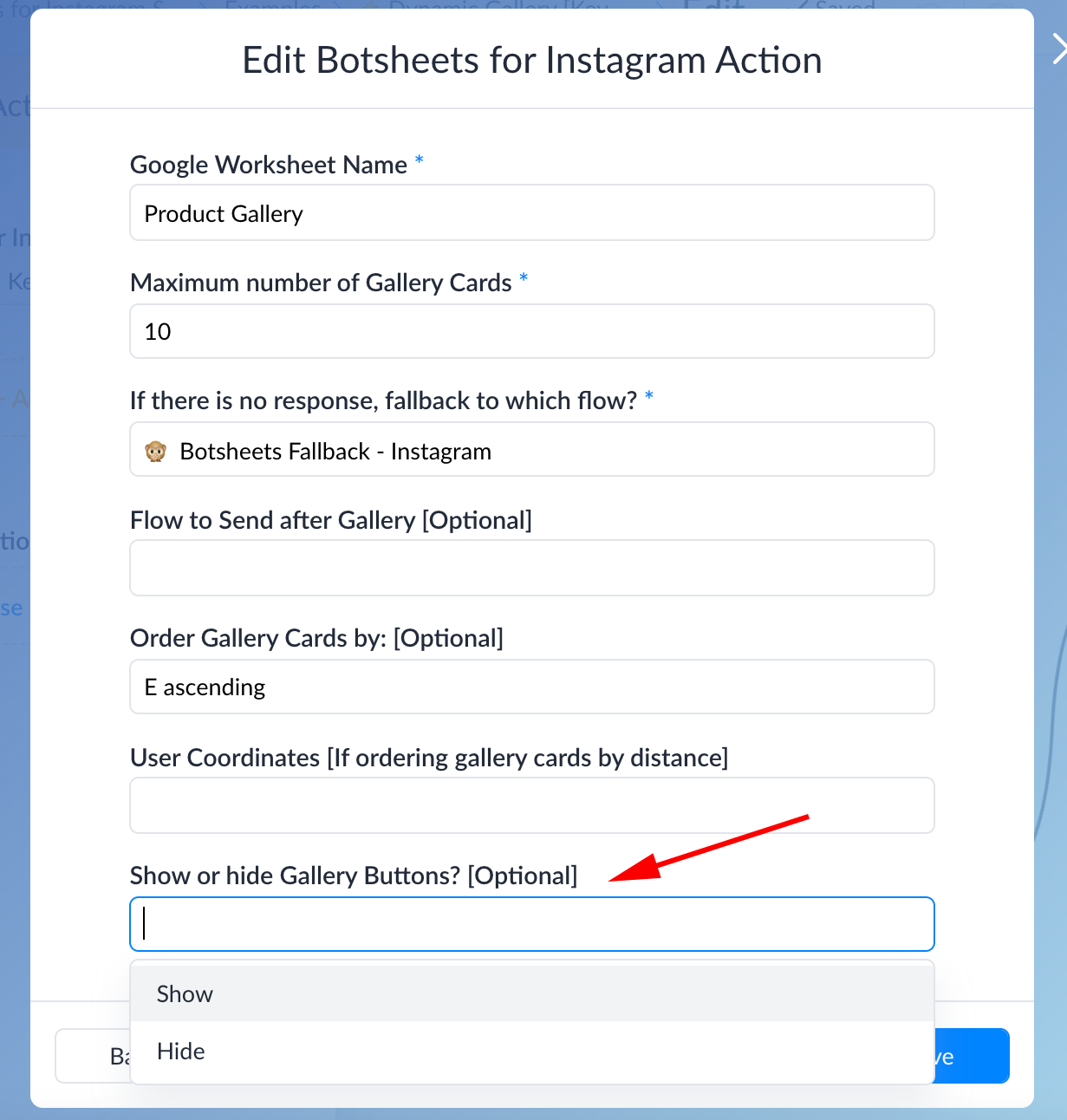
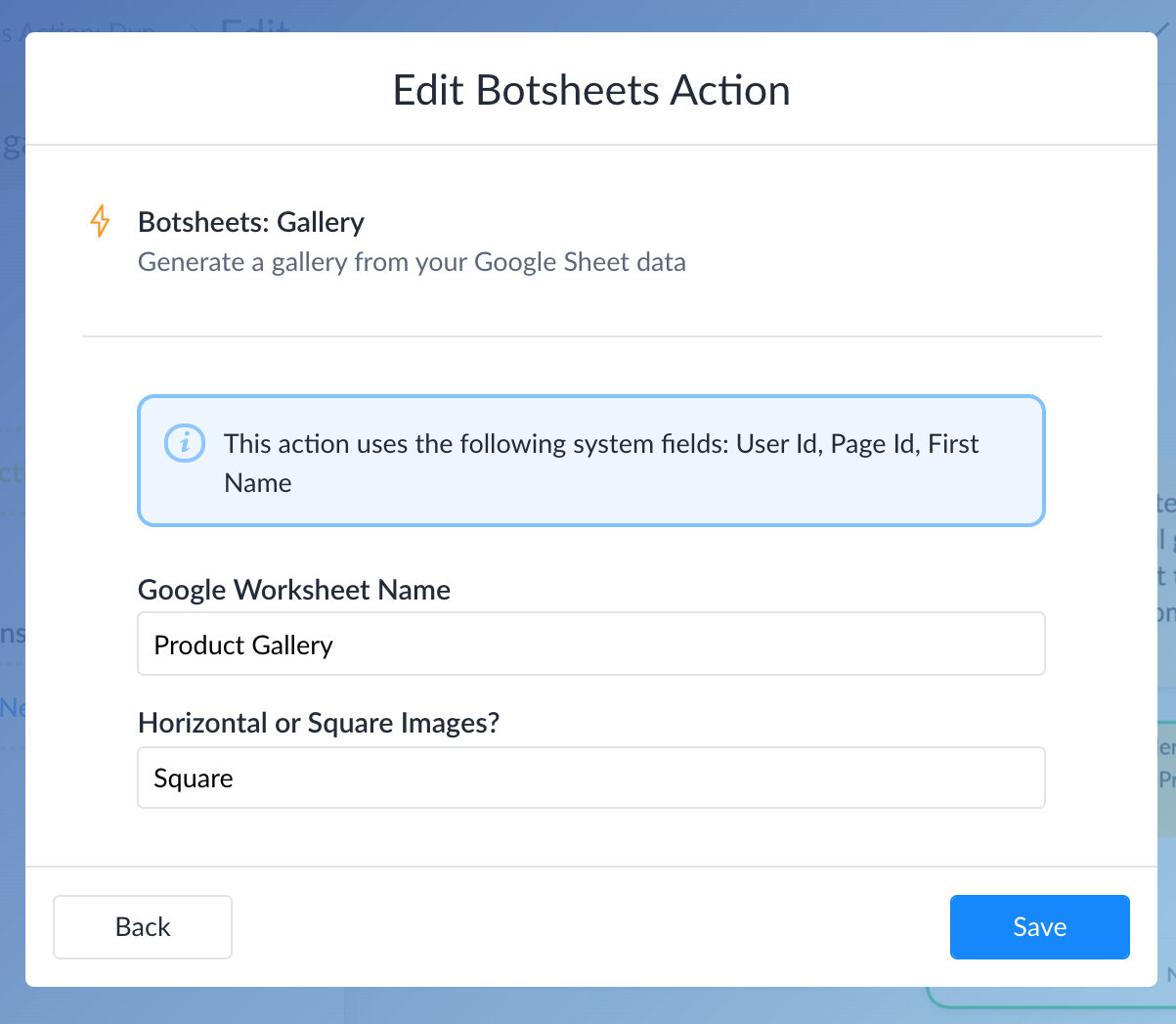
To generate a gallery from data in a Google Sheet, use a gallery-formatted Google worksheet and add a Botsheets Gallery Action to your flows. Here is an example of a Botsheets Gallery action:

Pick the worksheet you want as the source of data and then pick whether you want the images to display in square or horizontal format (Not supported for Instagram). If you have more than 10 rows of data, Botsheets will automatically turn the 10th card in the gallery into a "See More" card which if clicked will generate a gallery from the next set of rows (Not supported for Instagram).
Images Only
You can use a gallery-formatted Google Sheet but only display images instead of complete gallery cards with buttons. You only need to add a Title and a link to the image as a minimum requirement.

You would use a Gallery Botsheets Action or any of the Botsheets search Actions, and you can specify whether to display buttons or display images only.