Selection Lists
Ever tried to multi-select in a conversational experience? Botsheets makes it easy with Selection List Manychat Actions. You can design a selection list entirely inside of the Manychat Flow Builder, while managing your list data easily from a Google Sheet.

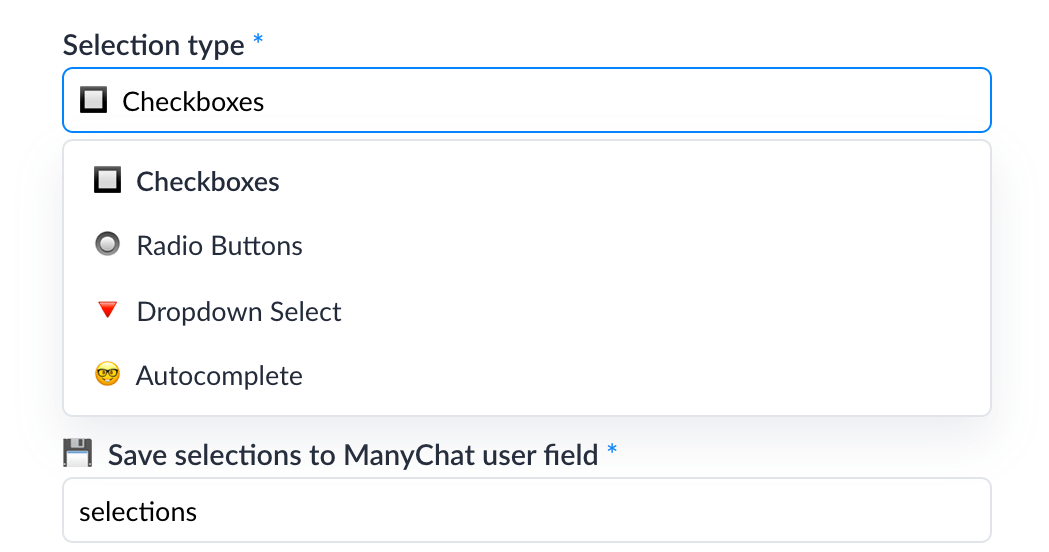
Create Selection Lists with a Manychat Actions using radio buttons, checkboxes, dropdown menus, even an auto-complete search box for really long lists of data.

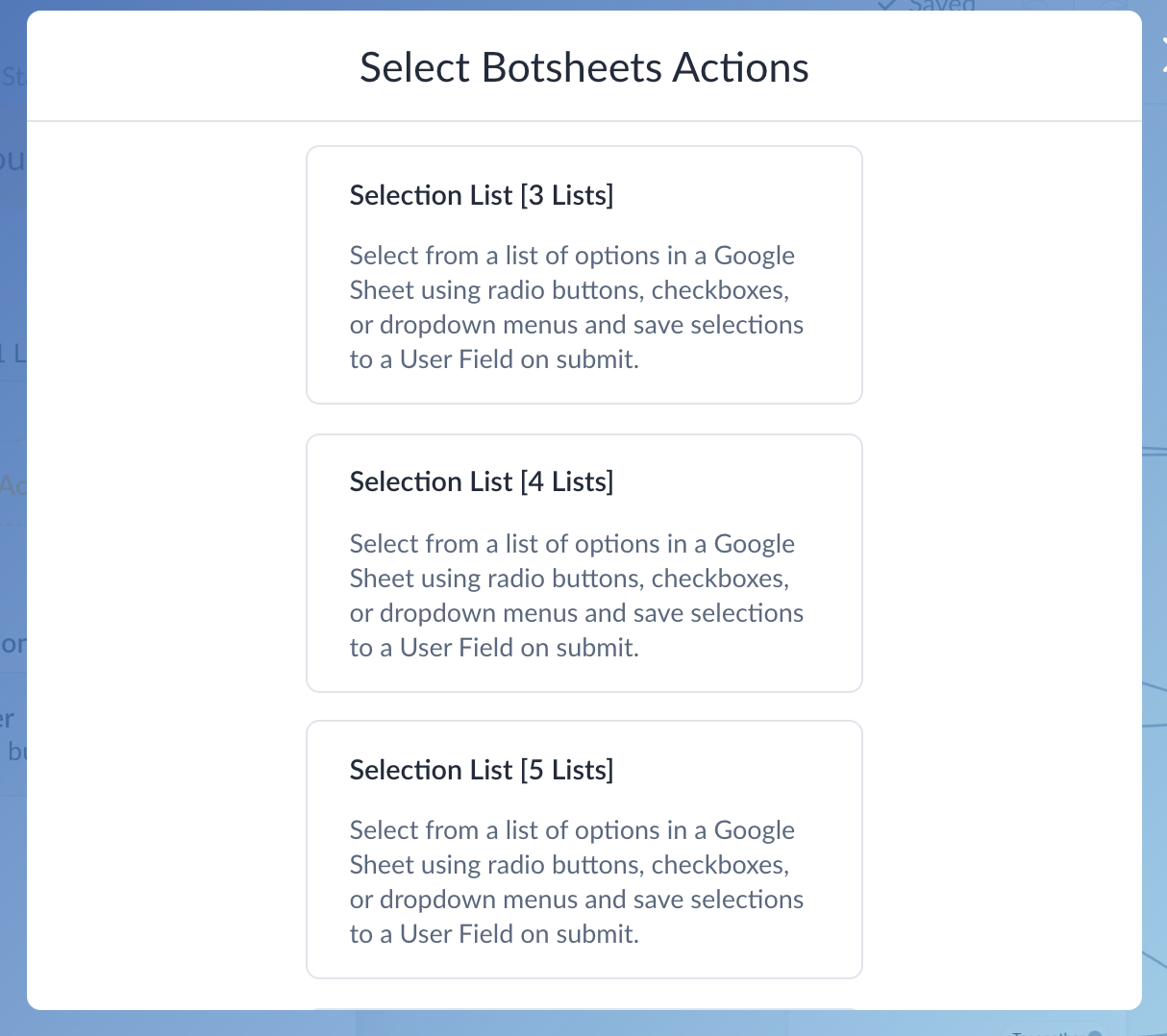
Add pricing data to your lists, quantity selection, and customize the style of each list to match your brand. You can create just one list, or add up to 5 individual lists in a single view and store all of the data you collect to user fields.

Trigger a Selection List in a Flow
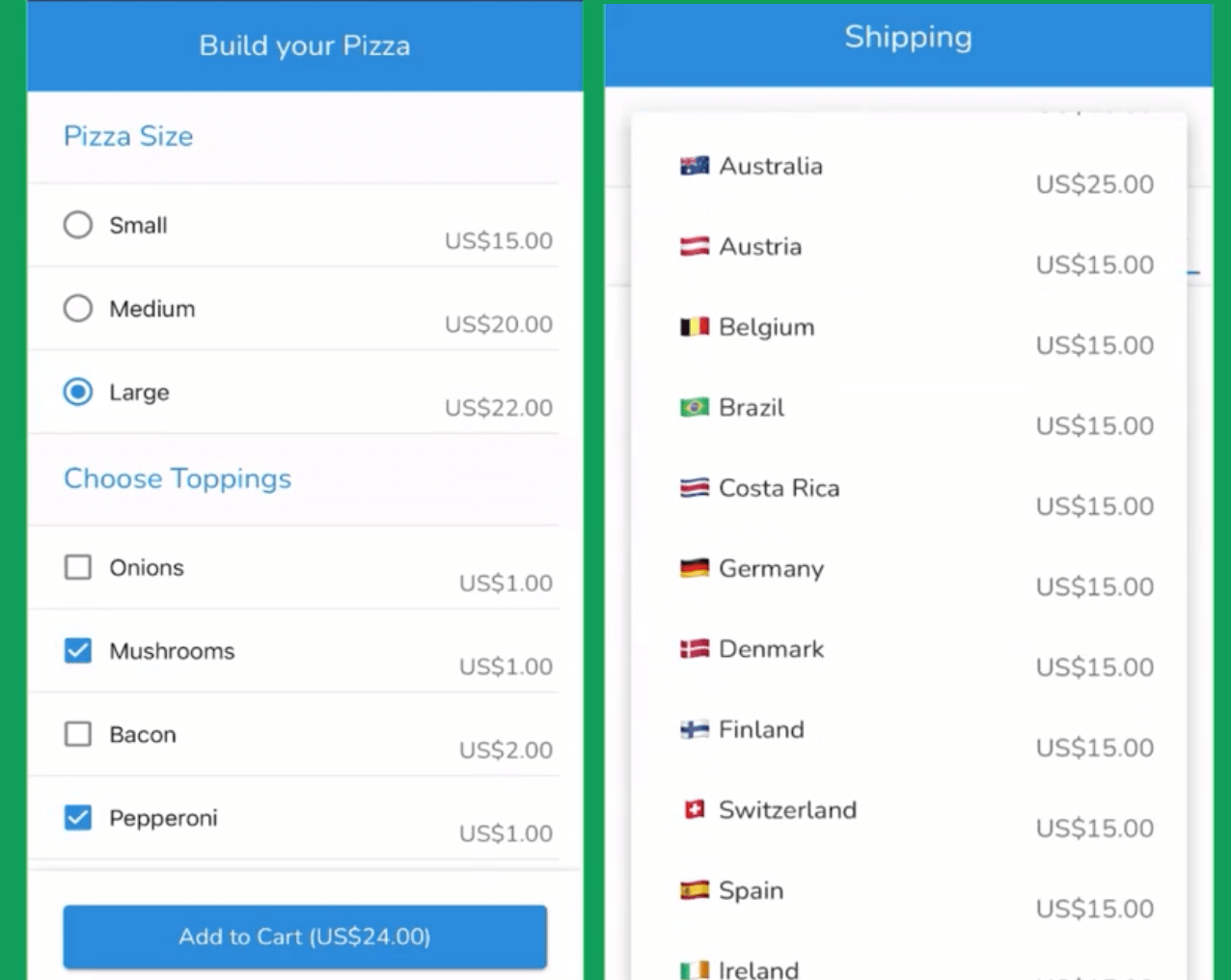
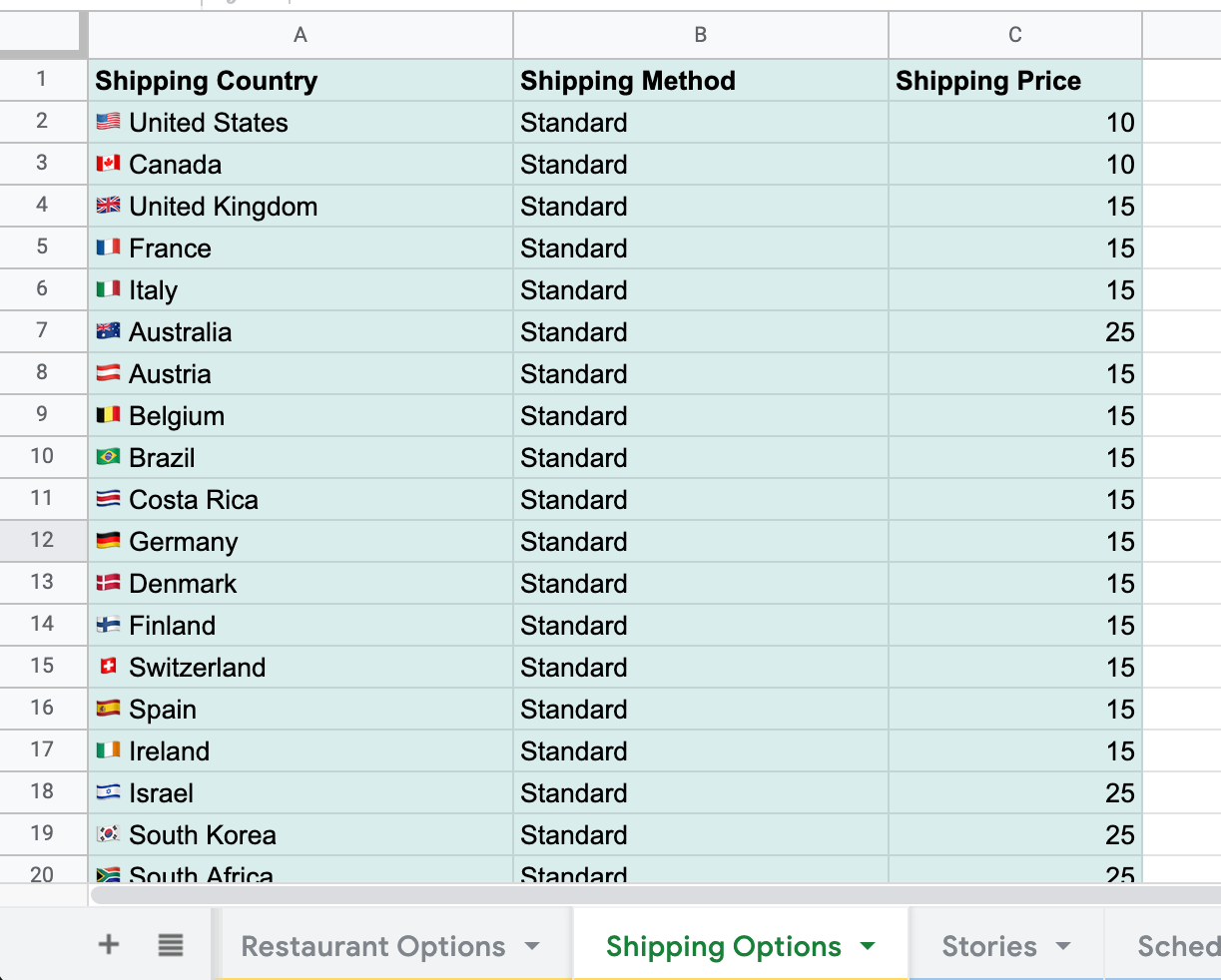
In this example, we're going to read a list of countries and associated prices in Google Sheet columns so a user can make a selection.

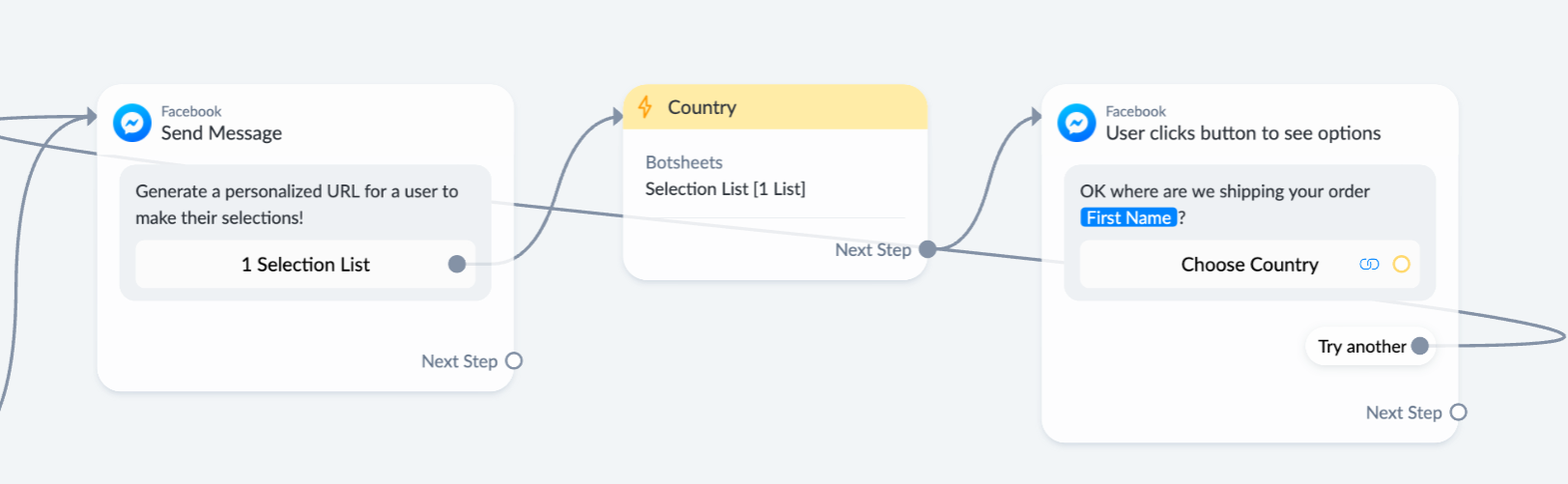
The process begins with generating a webview with the data and generating a unique URL for the user. When they click a button they will get a list of countries to select. A Selection List Action always appears BEFORE the button the user will click to load up the list.

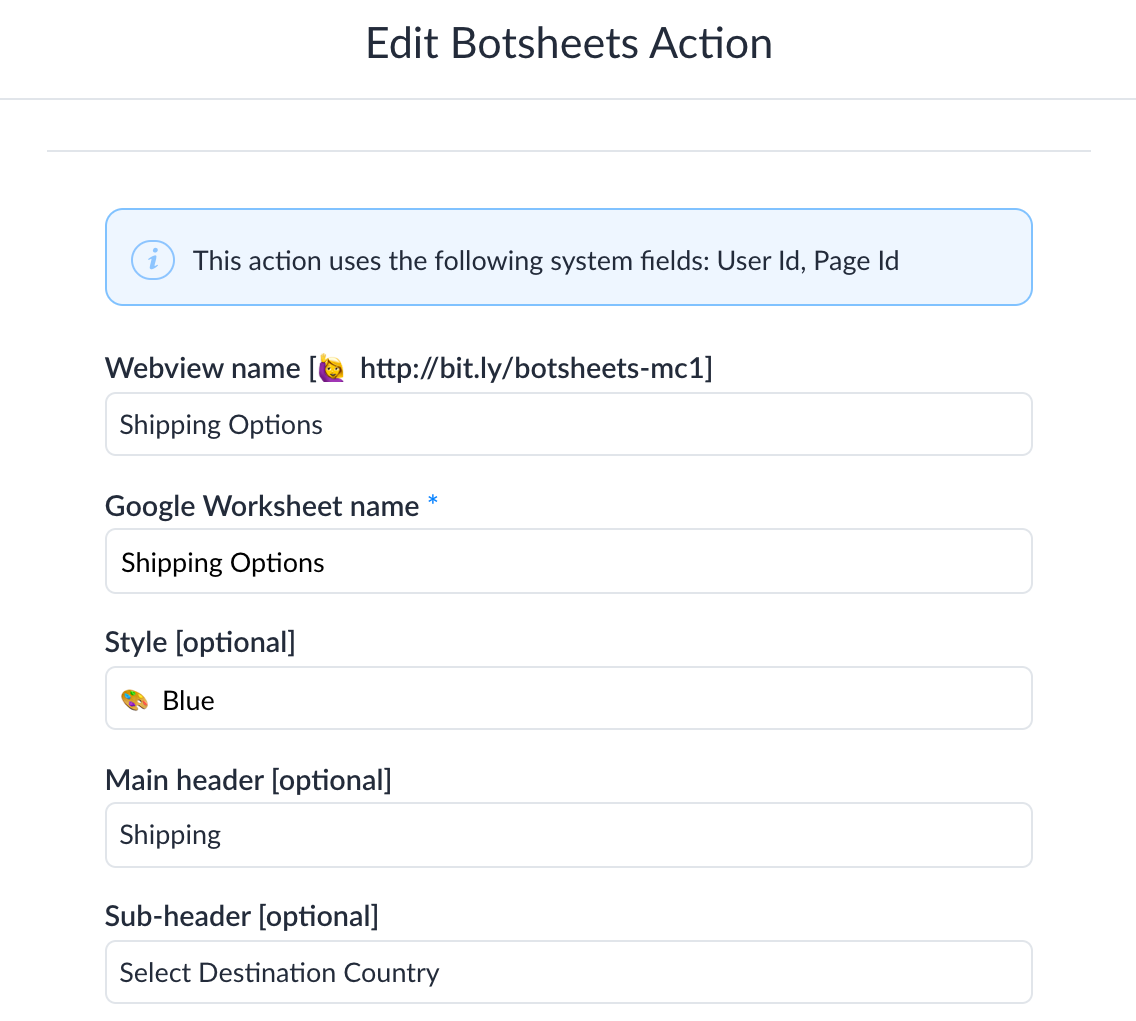
To set up a Selection List Action, you can give your Webview a name. Below we'll explain how to trigger a Webview from a dynamically generated gallery and the Webview name is key with this approach, but in this example you can just make up a name or leave the field blank since it's not required. Then, select the Worksheet where you have your data lists.

Next, you'll define the overall look and feel of the webview. You can pick a style which will be the colour or theme, add a main header and sub header to display for your list.
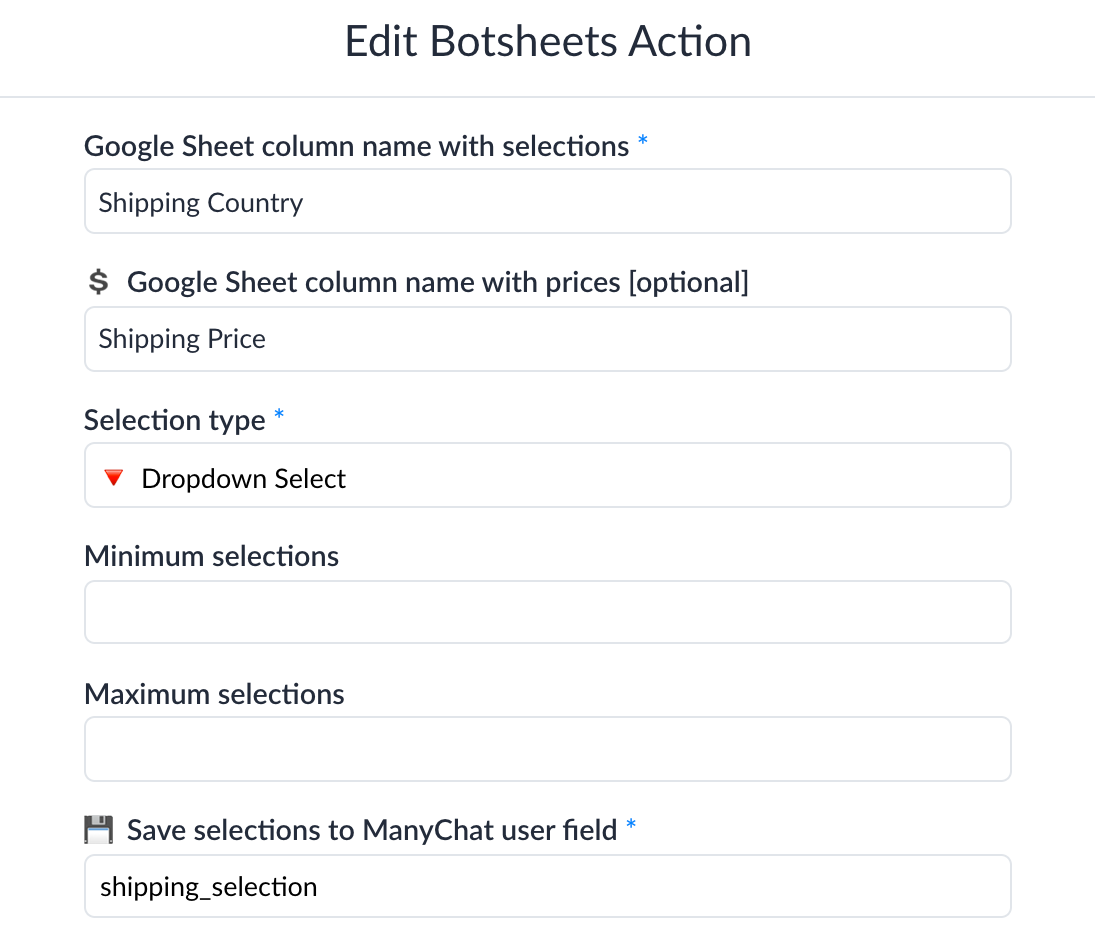
Now we can define properties of the list itself, what data list to access and where it will be saved when users make a selection.

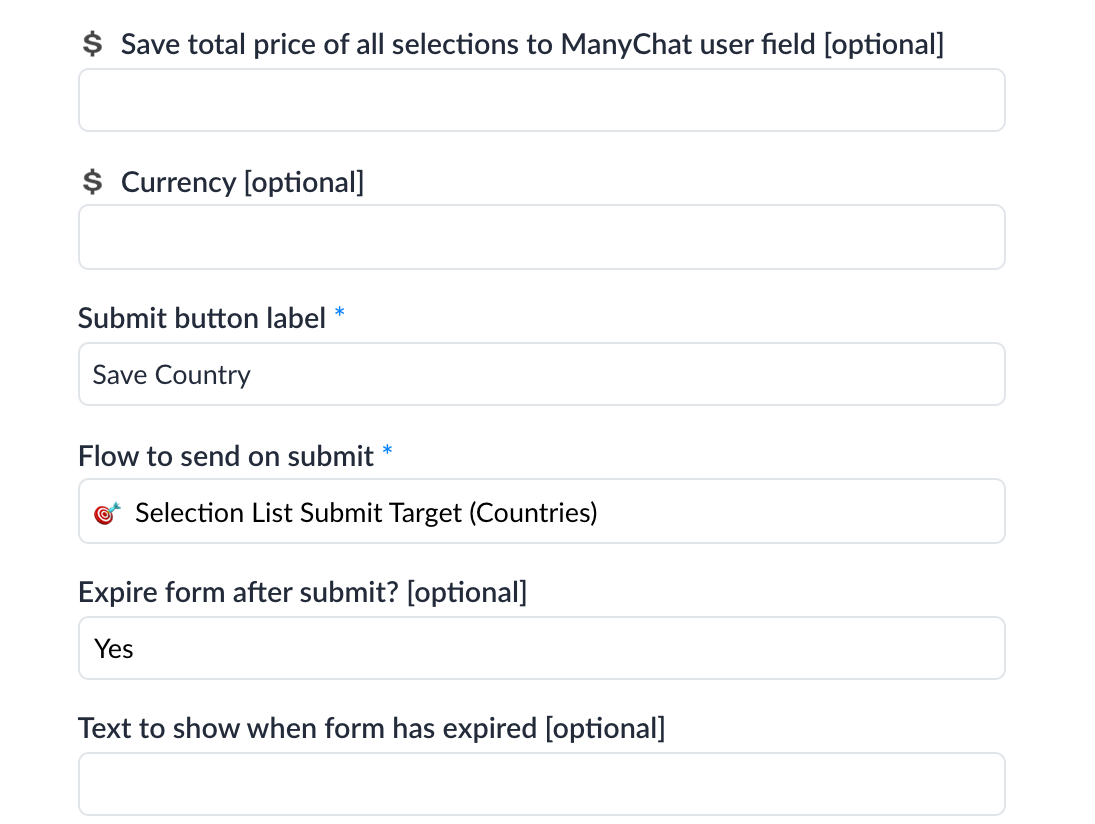
The key here is to save the user's selection(s) to a user field and in this example we're going to save their selection to a "shipping_selection". Additional fields are optional, while fields indicated with a blue * are required. You're going to want to define a label for the submit button for when they make their selections, and what flow user will be directed to when they click the submit button.

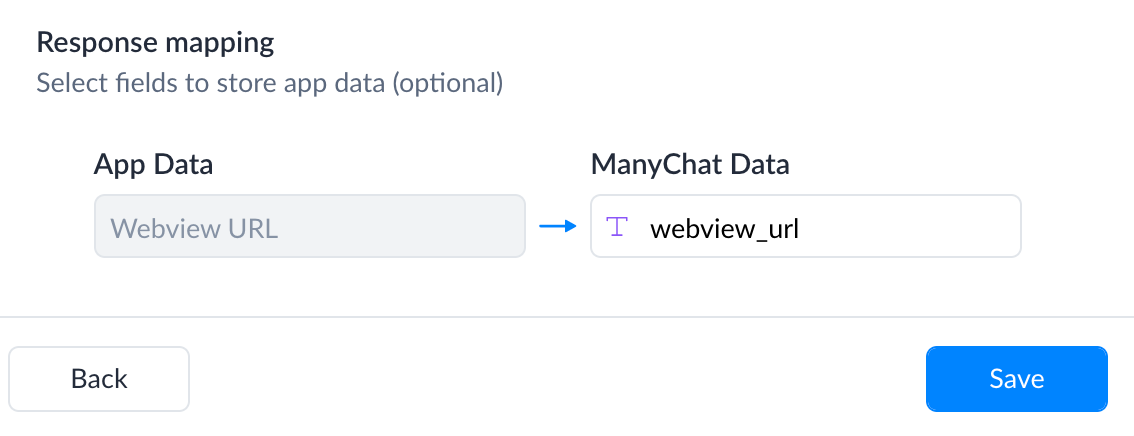
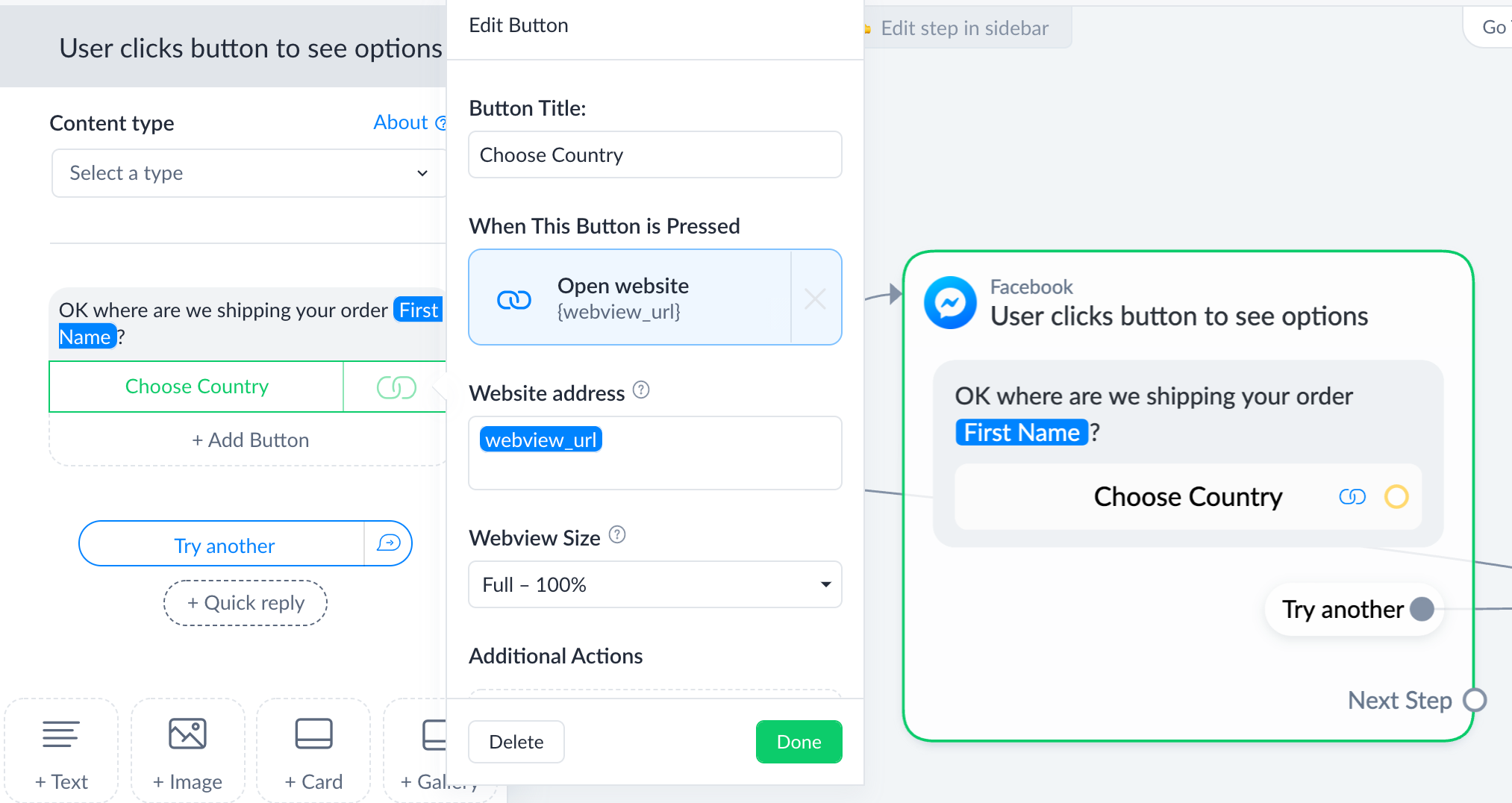
Finally, if you scroll to the bottom all of the data relating to the Selection List will be saved to a URL. The URL will then be the target for the button so that when users click a button it will load all of the variables for the list by referencing a unique URL. In this example, the URL was saved to a user field "`webview_URL".

Now you can see how the user will be given a step with a button to click and the button will trigger a website using the unique URL generated by Botsheets and stored in "webview_URL".

Trigger a Selection List from a Dynamically Generated Gallery
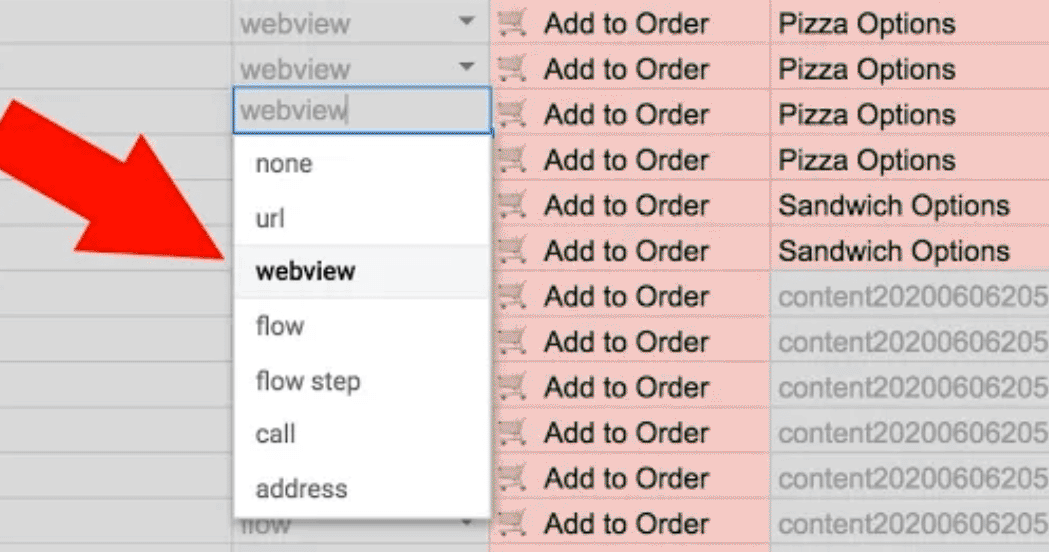
You can even trigger selection lists when users click buttons in your dynamically generated galleries. Simply use the new "Webview" button type in a Google Sheet and just refer to a webview name. You'll add the webview name to the Manychat action and Botsheets will trigger the list when users click a button. This makes it easy for restaurants and ecommerce bots where several items require users to make customizations, or selections when ordering product, and reduces the complexity for bot builders.

Note: Make sure to whitelist the following domain in your Manychat Settings "https://view.botsheets.com" This will give your Manychat bot permission to trigger a webview with your Selection List in Messenger.
See Selection Lists in Action
If you're just getting started with Selection Lists, watch these videos to learn how you can trigger lists entirely in your flows, as well as from dynamically generated galleries!